Cara Membuat Satu Kolom Widget Diatas Footer
Cara Membuat Satu Kolom Widget Diatas Footer adalah juga sama seperti membuat satu kolom dibawah header atau diatas header dan tentunya lebih mudah dalam membuatnya. Kenapa saya mengatakan sama dalam membuat satu kolom widget diatas footer dengan
diatas header? karena sama-sama dalam satu template dengan lebar
template yang sama :) dan yang membedakan hanya pada tata letak saja.
Silahkan anda bandingkan tata letak pada artikel yang telah saya
jelaskan sebelumnya (hasil membuat satu kolom) dengan hasil setelah anda
menerapkan artikel ini, cara membuat satu kolom diatas footer

Berikut Cara Membuat Satu Kolom Widget Diatas Footer
- Masuk ke akun blogger anda
- Klik menu Template >> Edit Html >> tekan Ctrl+F pada keyboard anda
- Cari kode ]]></b:skin>
- Salin kode berikut tepat diatas kode ]]></b:skin> #oneupperfooter{margin:10px 0;padding:2px;width:100%;}
- Cari kode berikut ini <div id='footer'>
- Letakkan kode berikut ini tepat dibawah <div id='footer'>
<b:section class='footer' id='oneupperfooter' preferred='yes'/>
Sehingga hasilnya seperti berikut ini
<div id='footer'>
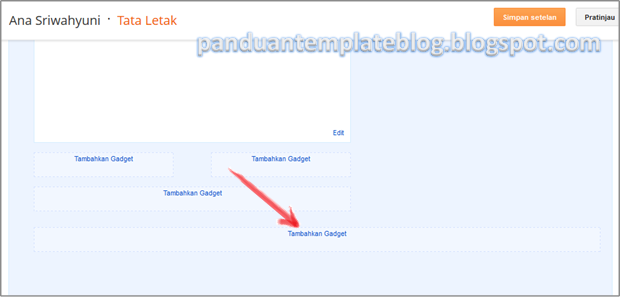
<b:section class='footer' id='oneupperfooter' preferred='yes'/> - Klik Pratinjau terlebih dahulu untuk melihat hasilnya, jika tidak ada error silahkan Simpan Template anda dan lihat hasil di menu Tata Letak
Penting: Setiap template memiliki
kode-kode css atau id html yang berbeda jadi sesuaikan setiap kode yang
anda miliki dengan setiap panduan yang anda dapatkan atau sesuaikan
setiap kode panduan dengan kode yang ada ditemplate anda
Okey, semoga artikel cara membuat satu kolom widget diatas footer ini memberikan manfaat dan mudah dibuat untuk dipasang diblog anda. Terimakasih, silahkan tinggalkan komentar anda jika ada permasalahan dalam membuat satu kolom widget diatas footer
Sumber: Panduan Template Blog
Okey, semoga artikel cara membuat satu kolom widget diatas footer ini memberikan manfaat dan mudah dibuat untuk dipasang diblog anda. Terimakasih, silahkan tinggalkan komentar anda jika ada permasalahan dalam membuat satu kolom widget diatas footer
Sumber: Panduan Template Blog














