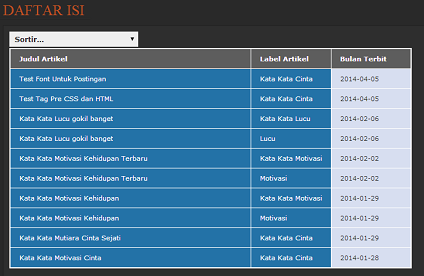
Cara Membuat Daftar Isi Blog Responsive
1. Login Ke Blogger.com
2. Pada Dasboard => Pilih Laman = > Laman Baru.
3. Salin Kode Dibawah Ini Pada Formulir yang tersedia. (Mode HTML bukan Compose)
<style>
#tocTable {
border:2px solid white;
font:normal normal 11px/normal Verdana,Tahoma,Arial,Sans-Serif;
color:#333;
border-collapse:collapse;
text-align:left;
margin:0 0 5px;
}
#tocTable th,
#tocTable td {
border:1px solid white;
background-color:#fafafa;
padding:10px 15px;
}
#tocTable th {
background-color:#5d5d5d;
font-weight:bold;
color:white;
text-shadow:0 1px 0 rgba(0,0,0,.3);
}
#th-1 {
width:60%;
background-color:#5A930D;
}
#th-2,#th-3 {width:20%}
#tocTable td.toc-header-col-1,
#tocTable td.toc-header-col-2 {
padding:0 !important;
background-color:#2372A7;
}
#tocTable td.toc-header-col-3 {background-color:#D7DEF0}
#tocTable a {
display:block;
text-decoration:none;
color:white;
padding:10px 15px;
background:none;
}
#tocTable td.toc-header-col-1:hover,
#tocTable td.toc-header-col-2:hover {
background-color:#174B6F;
-webkit-box-shadow:inset 0 0 3px rgba(0,0,0,.4);
-moz-box-shadow:inset 0 0 3px rgba(0,0,0,.4);
box-shadow:inset 0 0 3px rgba(0,0,0,.4);
}
#tocSort {
display:block;
width:220px;
font:normal bold 12px/normal Verdana,Tahoma,Arial,Sans-Serif;
color:#333;
cursor:pointer;
border:none;
outline:none;
background-color:#eee;
margin:0 0 2px 0;
padding:5px;
}
</style> <script>
var theTotalPosts = 9999, // Tentukan jumlah maksimal posting
theOptions = "Sortir...", // Label opsi 1
theSortPosts = "Sortir berdasarkan Abjad", // Label opsi 2
theSortLabels = "Sortir berdasarkan Label", // Label opsi 3
theTitles = "Judul Artikel", // Header tabel 1
theLabels = "Label Artikel", // Header tabel 2
theDates = "Bulan Terbit", // Header tabel 3
theBlankLabels = "Tak Berlabel", // Label kosong
theSiteUrl = "http://belinuskilungga.blogspot.com"; (URL blog kamu)
</script> <script src="http://dte-project.googlecode.com/svn/trunk/toc-table-sort.js"></script>Semoga bermanfaat.
Source: http://www.dte.web.id/