cara menambah 1 kolom gadget dibawah header
Hampir 1 bulan berlalu tidak melakukan apa-apa pada blog ini, karena kebanyakan kerjaan terlebih lagi malas untuk update.
Lagian koneksi internet sekarang ini ngak ada yang beres saya perhatikan, kelihatan aja menggiurkan tapi hasilnya ngak seperti dibayangkan.
Terus apalagi posting blog yang kebanyakan sekarang ini ,
itu-itu aja melulu, jadi merasa malas aja update :)
sok tau ya?. .
Yah... walau saya tidak mengkudetakan blog ini . Ahirnya saya memutusisasikan untuk menuliskan artikel ini, meskipun Kontroversi hati sebenarnya lagi malas.

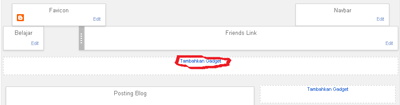
Baiklah daripada tambah ngauur tulisanya , langsung aja ke topiknya.. Membuat atau menambah satu kolom widged dibawah header. Tapi kalo saya menyebutkan ini yaitu meletakkan widged kolom dibawah menu header blog kita
Gunanya banyak , antara lain : Kalau saya menggunkanya sebagai penempatan iklan baik berupa text maupun gambar lainya, yang penting pada intinya bisa bermanfaat.
Langkah pertama , Login pada akun blog anda, dan pada dashbor pilih template dan Edit HTML.
Kemudian letakkan kode dibawah ini diatas ]]></b:skin>
#under_header{float:left;width:100%;} Kemudian cari kode seperti dibawah ini
<div id='header-wrapper'> <b:section class='header'id='header'maxwidget="1'showaddelement="no"> <b:widget id='header1'locked='true'title='nama blog anda(header)' type='header'/> </b:section> </div>Kemudian copy dan pastekan kode dibawah ini tepat dibawah kode yang diatas
<div id='under_header'> <b:section class='header' id='underheader' preferred='yes'/> </div>
Masih ada trik lain untuk membuat satu kolom widged dibawah header maupun menu, mungkin untuk acara selanjutnya dituliskan lagi :).
Description Judul: cara menambah 1 kolom gadget dibawah header
Rating: 4.5
Reviewer: Supriadi saragih













