Cara membuat related post ringan sangat di blog
Membuat artikel terkait ringan di blog yang keren dan enak di lihat di blog sobat. Manfaatnya disini adalah mengarahkan para pengunjung bahwa inilah artikel yang bertemakan sama dengan artikel yang di baca oleh pengunjung misalkan yang dibaca pengunjung tentang misteri, maka artikel terkaitnya juga tentang misteri saja. Jika sobat ingin menggunakan atau memasang artikel terkait ini di blog sobat silahkan lanjut membaca artikel cara memasang artikel terkait di blog agar ringan dan cepat loading. Silahkan ikuti saja langkah Membuat Artikel Terkait di blog :
1. Buka Blogger.com dan masuk dengan akun sobat.
2. Masuk ke menu templat.
3. Lalu pilih edit HTML dan langsung saja untuk mempermudah pencarian tekan Ctrl + F,
3. Cari kode dibawah ini :
</head>
4. Diatas </head> pastekan kode dibawah ini :
<!-- Script Related Post JahetBungas Ringan-->
<script type='text/javascript'>
//<![CDATA[
var relatedTitles = new Array();
var relatedTitlesNum = 0;
var relatedUrls = new Array();
function related_results_labels(json) {
for (var i = 0; i < json.feed.entry.length; i++) {
var entry = json.feed.entry[i];
relatedTitles[relatedTitlesNum] = entry.title.$t;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
relatedUrls[relatedTitlesNum] = entry.link[k].href;
relatedTitlesNum++;
break;}}}}
function removeRelatedDuplicates() {
var tmp = new Array(0);
var tmp2 = new Array(0);
for(var i = 0; i < relatedUrls.length; i++) {
if(!contains(tmp, relatedUrls[i])) {
tmp.length += 1;
tmp[tmp.length - 1] = relatedUrls[i];
tmp2.length += 1;
tmp2[tmp2.length - 1] = relatedTitles[i];}}
relatedTitles = tmp2;
relatedUrls = tmp;}
function contains(a, e) {
for(var j = 0; j < a.length; j++) if (a[j]==e) return true;
return false;}
function printRelatedLabels() {
var r = Math.floor((relatedTitles.length - 1) * Math.random());
var i = 0;
document.write('<ul>');
while (i < relatedTitles.length && i < 20) {
document.write('<li><a href="' + relatedUrls[r] + '">' +
relatedTitles[r] + '</a></li>');
if (r < relatedTitles.length - 1) {
r++;
} else {
r = 0;}
i++;}
document.write('</ul>');}
//]]>
</script>
<!-- Script Related Post JahetBungas Ringan-->
Selanjutnya cari salah satu kode dibawah ini :
<data:post.body/>
Keterangan :
Biasanya kode diatas ada banyak kurang lebih 2-3-4 tergantung tamplate anda, Tapi biasanya seperti tamplate saya menggunakan yang ke-2. Saya tambahkan sedikit saja, jika sobat mempunyai tombol share nah biasanya di dekat tombol share tersebut ada kode <data:post.body/> maka letakkan saja script di atas di bawah script share tersebut. Hanya untuk mempermudah pencarian sobat saja.
6. Jika sudah dilakukan maka pastekan kode dibawah ini, dibawah kode <data:post.body/> tersebut :
<b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:blog.pageType == "item"'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=5"' type='text/javascript'/>
</b:if>
</b:loop>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<h5>Related Post</h5>
<script type='text/javascript'>
removeRelatedDuplicates();
printRelatedLabels();
</script>
</b:if>
Keterangan : Ganti yang berwarna biru sesuai keinginan sobat. Dan berwarna merah adalah jumlah artikel terkait yang ingin ditampilkan.
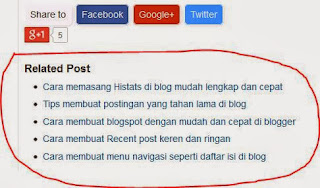
Hasilnya akan menjadi seperti ini :
7. Simpan dan selesai. Selamat mencoba